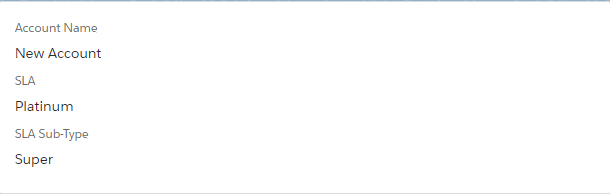
Earlier this year, I created the Page Layout Record Display Lightning Component that lets one create a readonly display of a record…
The various Salesforce Lightning component prototypes published here are now available in the Metillium Lightning Prototypes Github repository. You can…
Here are some additional Lightning Developer Tips I’ve picked up along the way. See my Lightning Component Dev Tips, Lightning Component…
Want to embed a video on your Lightning record’s detail page? Yea? Read on to learn how. Overview A fellow…
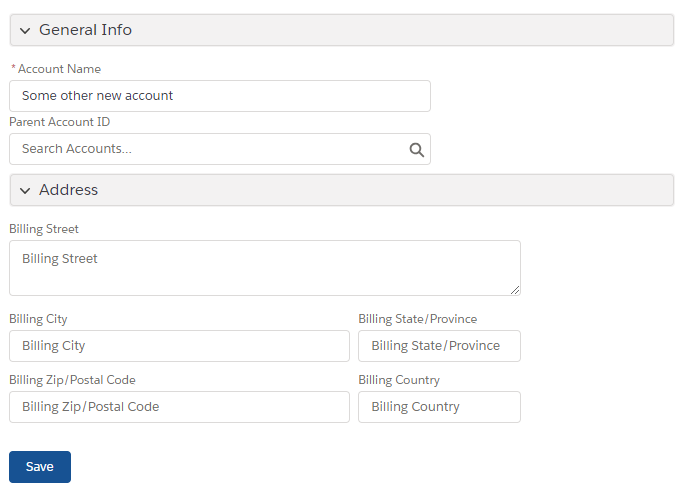
Lately I’ve been on a Lightning component R&D kick focusing on building flexible, generic prototype components. My most recent work…