Over the last month, I’ve been developing my latest lightning experience feature, a resource calendar, using Lightning Web Components which…
The various Salesforce Lightning component prototypes published here are now available in the Metillium Lightning Prototypes Github repository. You can…
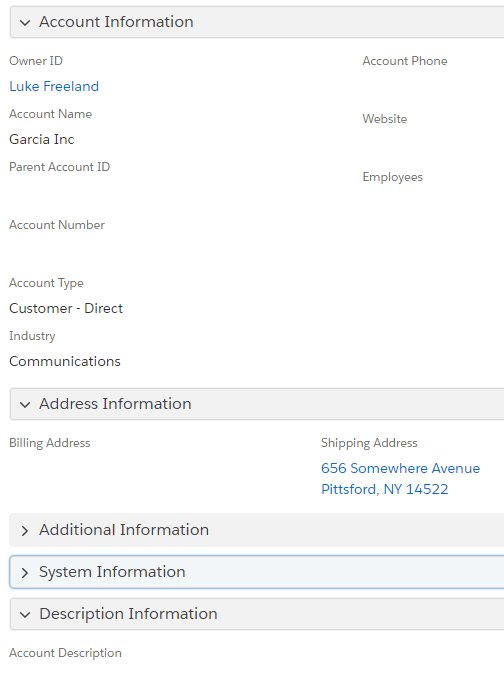
Recently, I created the Lightning Field Set Record Display Component and the Field Set Form V2 Components that are driven by a field set.…
Here are some additional Lightning Developer Tips I’ve picked up along the way. See my Lightning Component Dev Tips, Lightning Component…
Want to embed a video on your Lightning record’s detail page? Yea? Read on to learn how. Overview A fellow…