Lately I’ve been on a Lightning component R&D kick focusing on building flexible, generic prototype components. My most recent work…
For learning purposes, I wanted to see if the new Lightning:recordEditForm component and Lightning:inputField component from the Spring 18 release…
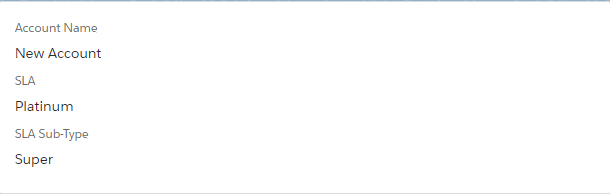
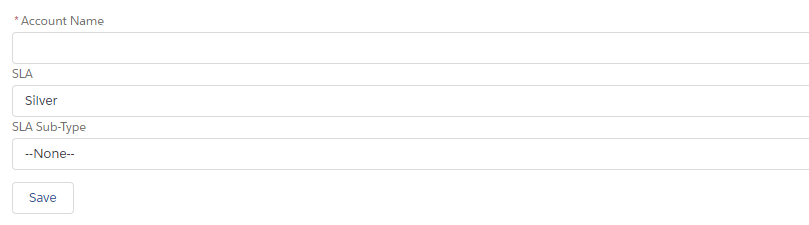
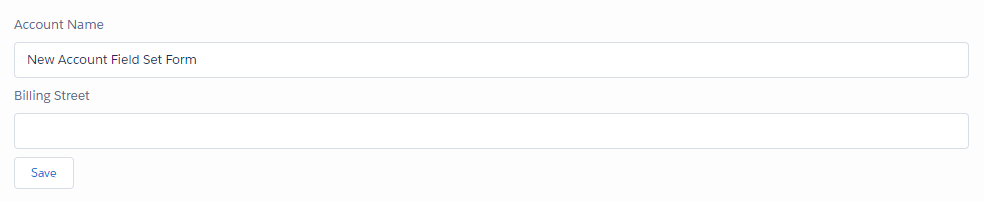
UPDATE: Checkout Version 2 of the Field Set Form For learning purposes, I created a Lightning Field Set Form component that…
Salesforce has a feature known as field sets. A field set is a group of fields on an object that…