Lately I’ve been on a Lightning component R&D kick focusing on building flexible, generic prototype components. My most recent work was building a readonly Record Display that’s configurable through a specified Field Set.
If you like what you see, try it out from my Lightning Prototypes Unmanaged Package.
Overview
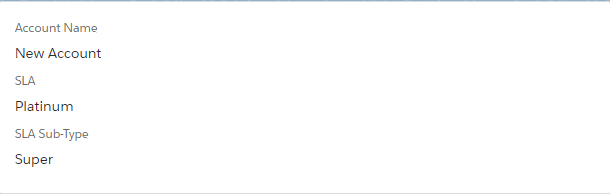
The record display shows a one column display of fields from a given record using the lightning:outputField and lightning:recordViewForm components. One can declaratively use it on any record home page, specify the field set to use, and then it’ll show the fields the given user has access to. #ClicksNotCode!

Configuration
- Create a field set on the object with the desired fields to display. Note: This can only be done in Classic at this time.
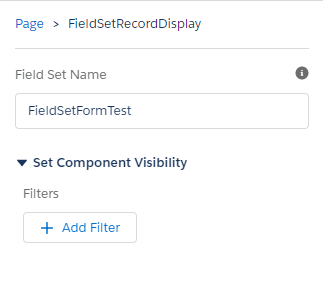
- Using the Lightning App Builder, add this to the desired record home page(s) and then enter the API name of the field set in the component’s “Field Set Name” attribute.

Benefits
- Gives additional flexibility over the fields to display than a page layout.
- Field Level Security. If the user doesn’t have access to a field, it’s not shown and visible fields after it are still shown unlike the lightning:inputField in my Field Set Form V2 lightning component.
- Can have multiple on a record display for various use cases as needed.
- Minimal coding. Only some Apex is needed to get the field info from the field set. The recordViewForm and outputField components take care of querying the record and its fields and displaying the appropriate values.
Limitations
- Prototype. Doesn’t have full styling, editing capabilities, and other expected features.
- One-Column Layout. Doesn’t support other layout types.
Future R&D
- More layout support. Would like to add multi-column support and possibly multi-section support too. Thought of seeing if the new UI API could be used here.
- Configuration through page layouts using the UI API for more expressive UI possibilities.
- Adding editing support.
What did you think of it?

Could you please help me on this? as i can’t find any tag fieldset in lightning. could you please share example of this? i have created a field set in the system now how to add this in my lightning component?
Neeru,
After installing the component from the unmanaged package, you have to use these steps to use the component:
1) Create a field set on the object with the desired fields to display. Copy its API Name.
2) Drag the FieldSetRecordDisplay on to the desired record home page using the app builder. Next, click the component and set the component’s “Field Set Name” property to the API Name of the field set from step 1.
Field set multi – column layout can, I can not find a method, can help me
Hey Bruce,
Field Sets typically have one set of fields. To show them in a multi-column layout, the markup could be edited to use multiple columns. That could be done by adding an extra attribute specifying how many columns to use and then creating a data structure for those fields or using some other iteration to generate them in the markup.
Another option is to try the Page Layout Record Display component that lets one specify sections and up to 2 columns of fields to display using a specified page layout. https://metillium.com/2018/04/collapsible-section-page-layout-record-display-lightning-components/ for more info.