Earlier this year, I created the Page Layout Record Display Lightning Component that lets one create a readonly display of a record by using a specified page layout. Now, I wanted to create a form whose layout is driven by a page layout so I’m pleased to introduce the “Page Layout Form” Lightning Component prototype.

Overview
This component generates one or more collapsible sections with one or two columns of input fields in each section that lets one enter in data for a specified record to create or edit the record. The layout containing the sections and the fields within each section are configured using a specified page layout. The page layout doesn’t have to be tied to any record type or assigned to any profiles. To change the sections, the fields or their arrangement, update the page layout.
Use Cases
- Declaratively manage a form in a customization.
- Use it on a home page.
- A record’s detail page within a custom tab to reduce the number of fields on the main display.
- Potentially within a lightning flow to have more elaborate forms on a screen.
Deployment
To install the component, use the “Deploy To Salesforce” button in the Metillium Lightning Prototypes GitHub Repository.
Lightning Experience Configuration
- Add the component to a home page or record home.
- Enter the Page Layout Name in the App Builder. Note that it has to be prefixed with the Object and a dash. See example below for more details.
- Optionally enter a “recordId”, if a specific record should be updated, in the App Builder. If this record is on a record page, it’ll automatically try to use the current record’s id. If no record id is specified, the form will create a new record.
Source Code
Instead of sharing the code in this post like previous components, please see the PageLayoutForm in GitHub to easily see the latest code and stay on top of updates.
Component Design
The component uses an Apex server side controller to fetch the form layout for the given page layout using the Apex Metadata API. Since the Apex Metadata API page layout classes aren’t AuraEnabled, the equivalent custom AuraEnabled view model classes are returned. They contain the sections for the form and each section has one or two columns of fields depending on the page layout. On the client side, this layout information is used within a lightning:editForm to generate the form and allow one to create or edit a record. When a record is saved successfully, a success toast is displayed with a link to the record and the record remains loaded to it can be updated later if needed. The lightning:editForm takes care of preloading the fields with the record data if updating a record. It also handles saving the record to the database which greatly simplifies the component.
Account Custom Tab Example
Let’s say that your account details page is becoming really cluttered with a lot of fields and you want to break it up into different tabs. The main detail tab should contain the most important fields but the less common and less important ones can be placed on a separate tab for editing directly. Let’s create a new Account Page Layout, create a new custom Account tab, and use the PageLayoutForm on this new custom Account Tab.
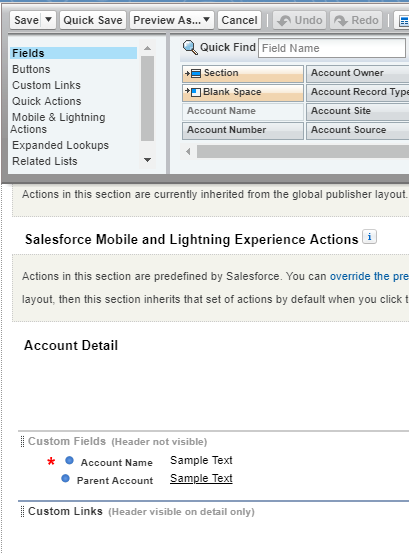
Create New Account Page Layout
- In Lightning, open the Account object by opening the Accounts tab, clicking the gear, and clicking Edit Object.
- Click Page Layouts.
- Click “New” button.
- Enter a page layout name such as “CustomTab” and Save.
- Create some sections and add some fields to each section.
- Save the page layout.
Limitation Note: Some fields may have to remain on the page layout because Salesforce won’t let them be removed. This may prevent you from using this component BUT you can try using the Field Set Form V2 Component instead.

Create New Custom Account Tab
With the CustomTab account page layout now created, let’s add a new custom tab to our account record home page. Use the App Builder to add a new “Other Details” custom tab and Save.
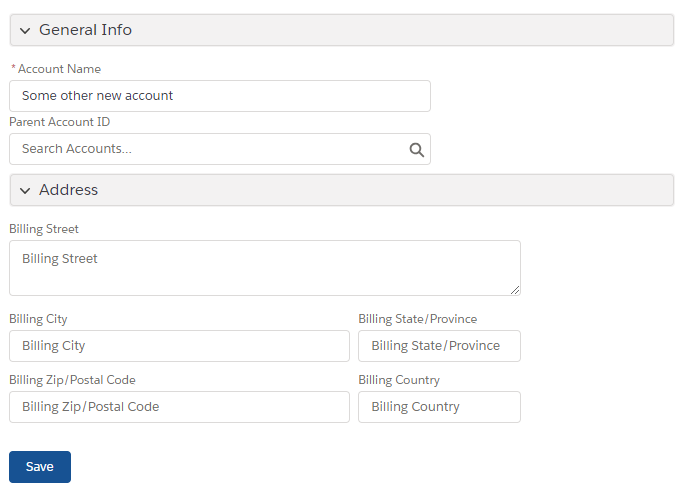
Add PageLayoutForm To Custom Tab
- Drag the “PageLayoutForm” custom component into the custom tab.
- Click the custom component so that its properties show up in the right pane so its page layout name can be given.
- Enter the Page Layout Name. In this example, the page layout name is “Account-CustomTab”. For some reason, the Apex Metadata API is picky about the page layout name so it needs the fully qualified name. The pattern for the fully qualified name seems to be <Object_API_Name>-<Page_Layout_Name>.
- Click Save.
- Activate if needed.
Now try using the form to update the record.
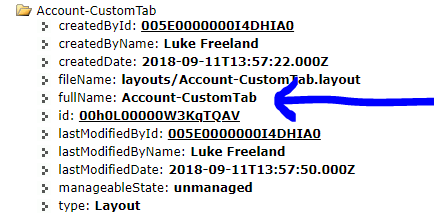
Determining the Page Layout Name Using WorkBench
If the form isn’t rendering, it’s likely the page layout name isn’t correct. To determine the page layout name to use:
- Open Workbench and login.
- Under the Info menu, open the “Metadata Types & Components”.
- Select “Layout” from the dropdown list.
- Click Expand All.
- Find the desired page layout and use the “Full Name” value.

Benefits
- Administer can easily manage the form instead of having a developer always updating it.
- Lightning:editForm handles fetching the data, persisting it, dependent picklists, record type picklist specific values, and field-level security for us.
Limitations
- Prototype Quality. This was created as a proof-of-concept.
- Basic Styling.
- Not coded to run in every context such as within a community or a flow but those are easy enhancements.
- Not Much Customizability. One can’t provide custom event handlers such as onsuccess or onerror to implement custom client-side validation or other behaviors.
- Record Type can’t be edited. Adding the record type will show a “Field: RecordTypeId is not a valid lookup field.” error.

Great work. I have updated it a bit to work in more scenarios:
– respects required fields
– can prepopulate a field
– Can hide standard fields you don’t want
– Can change the save label
– Can trigger a flow action on save (if on a flow screen)
– Can make it all readonly.
https://github.com/danhowellnz/PageLayoutComponent/blob/master/aura/PageLayoutForm/
Hey Daniel,
Those are wonderful enhancements! Thanks for doing them. Would love to incorporate them into the repo but I’m getting a 404 from the link.
I see you forked the repo but it looks like it has my original code in it. Incorporate the changes into your forked repo and then do a pull request back to mine so I can review the code and merge it back in. I look forward to seeing this!
Thanks for the great work Luke, how can I make the solution respect required fields on page layouts?